Project Description
概要
将下面“添加地图用代码”复制到相应网页的文本里,地址改为自己的实际地址后,保存即可。
【添加地图用代码】
<iframe src="http://www.google.cn/maps?hl=zh-Hans&q=
東京都新宿区高田馬場3-2-14-208
&ie=UTF8&t=roadmap&z=14&iwloc=B&output=embed" width="100%" height="300" frameborder="0" style="border:0" allowfullscreen></iframe>
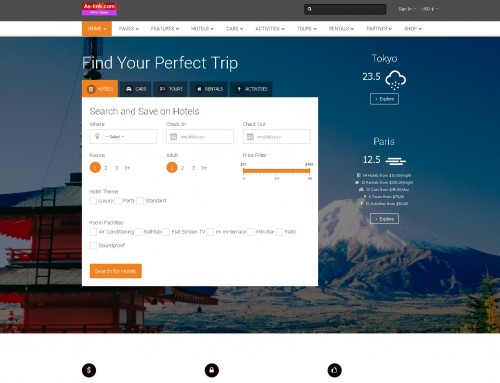
详细请参照下面图例:
概要
主要分两大步:
- 制作幻灯片,生成幻灯片简码
打开幻灯片管理画面
demo.as-link.com/hp22/admin.php?page=new_royalslider
※ 自己的域名/wp-admin/admin.php?page=new_royalslider - 请生成的幻灯片简码粘贴到希望显示的位置
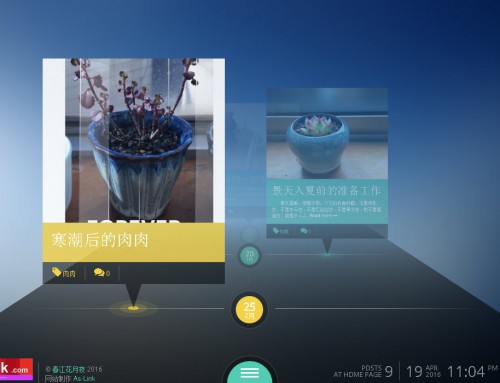
详细请参照下面图例: